一篇文章教会你创建vue项目和使用vue.js实现数据增删改查
一篇文章教会你创建vue项目和使用vue.js实现数据增删改查【一、项目背景】在管理员的一些后台页面里,数据列表中都会对这些数据进行增删改查的操作,例如管理员添加商品、修改商品价格
【一、项目背景】
在管理员的一些后台页面里,数据列表中都会对这些数据进行增删改查的操作,例如管理员添加商品、修改商品价格、删除商品、查询商品,我们应该关注这些数据的操作和处理。
【二、项目目标】
主要有以下5个目标:
1、如何创建vue项目。
2、数据添加方法:获取到id和name在data上面获取,组织一个对象,把对象通过数组的相关方法,添加到当前data的自定义的一个数组,在VM使用Model数据操作。
3、数据删除方法:根据id找到要删除这一项的索引值,找到后调用数组的splice方法。
4、数据修改方法:根据Id找到修改这一项的索引值,找到索引值后数据就会更改。
5、数据查询方法:在ES6中,为字符串提供了一个新方法:
String.prototype.includes('要包含的字符串')
如果包含,则返回 true ,否则返回 false。
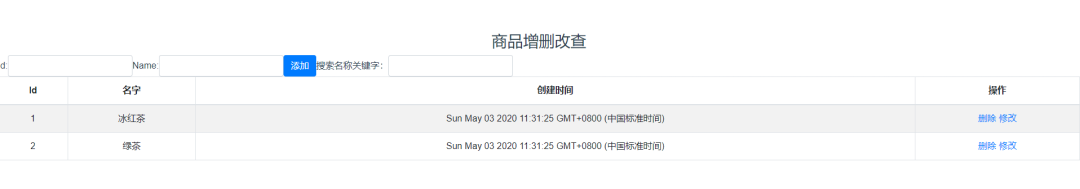
【三、效果展示】
先上结果显示图后,小编就开始教你如何写这个项目。

【四、创建vue项目】
下面介绍如何创建vue的项目。
1)打开cmd命令步骤:第一步点击开始菜单,找到“运行”,点击进去,也可以直接通过“win+R”打开运行,
2)第二步进去运行之后,在运行输入框里面输入“cmd”,
3)第三步点击确定,就进去命令提示符了。
4)安装npm(npm全称为 Node Package Manager是一个基于Node.js的包管理器,也是整个Node.js社区最流行、支持的第三方模块最多的包管理器)。
npm -v
5)npm安装如下图所示:

6)由于网络原因安装cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org
7)安装vue-clicnpm install -g @vue/cli
8)安装webpackcnpm install -g webpack<br>webpack是Javascript打包器(module bundler)
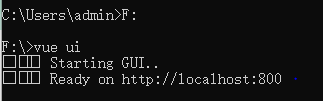
9)安装完之后开始创建项目。输入vue ui如下图所示:

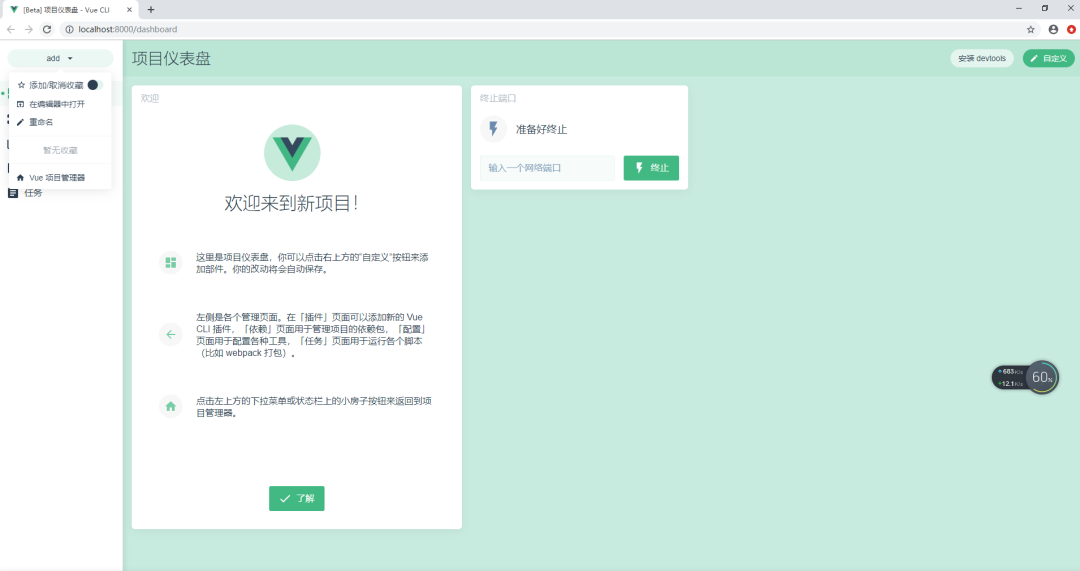
10)输入之后会弹出一网页如下图

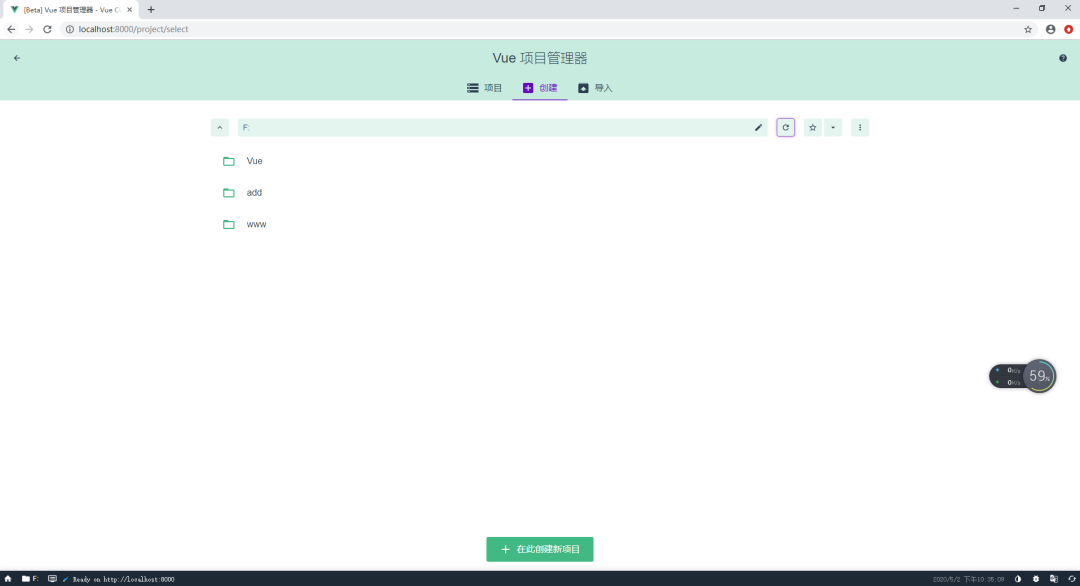
11)点击vue项目管理器;

-
又多了一种免费的激光雷达数据集2020-05-25
-
DeepTalk | 新冠病毒会否长留人间?且看怎样的防治方法更好2020-05-23
-
“新基建”风口正起 张近东两会聚焦大数据共享2020-05-23
-
11倍增长!支付宝自研数据库OceanBase再次刷新世界纪录2020-05-21
-
从分离到融合 数据中心IT基础架构不得不说的事2020-05-21
-
面向智能车的自然诱发驾驶员情绪面部表情数据集!2020-05-21
-
解读运营商四月份运营数据:传统业务逐步回暖 5G布局迎新机2020-05-21
-
面向智能车的自然诱发驾驶员情绪面部表情数据集2020-05-21
-
高级图像识别:一种智能的质量控制方法2020-05-20
-
联合中标长沙轨交项目,佳都科技抢占智能化落地场景2020-05-20
-
美的美居通过PCI DSS金融级数据保护认证,这意味着什么?2020-05-20
-
Comcast将5G数据计划加入Xfinity移动服务中2020-05-20
-
水木未来完成数千万天使轮融资,用新的结构生物学方法加速新药研发2020-05-19
-
华为数据通信产品线总裁胡克文:2020年将是智能IP网络商用元年!2020-05-19
-
全国首个500千伏变电站智慧化改造项目启动!2020-05-18