技术文章:使用Python+OpenCV+Flask处理浏览器中的视频
技术文章:使用Python+OpenCV+Flask处理浏览器中的视频现在我们常常在家里、办公室或其它地方安装网络摄像头或监控摄像头来进行视频监控。大多数人使用IP摄像机(互联网协
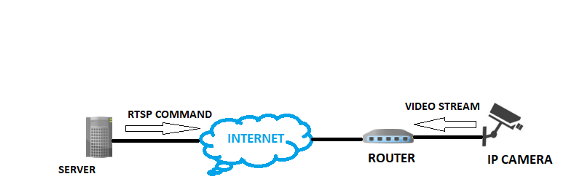
现在我们常常在家里、办公室或其它地方安装网络摄像头或监控摄像头来进行视频监控。大多数人使用IP摄像机(互联网协议摄像机)而不是闭路电视(闭路电视),这是因为它们具有更高的分辨率和更低的布线成本。你可以在这里找到这两种系统之间的详细差异。在本文中,我们将重点介绍IP摄像机:https://www.taylored.com/blog/cctv-vs-ip-cameras-which-is-best-suited-for-your-business/IP摄像机是一种数字摄像机,它通过IP网络接收控制数据并发送图像数据,无需本地记录设备。大多数IP摄像机是基于RTSP(实时流协议)的,因此在internet浏览器中“不受支持”。

使用网络浏览器来进行实时视频流显示计算机视觉是一个跨学科的领域,研究如何使计算机从数字图像或视频中获得高层次的理解。为了实现计算机视觉的相关技术,我们使用Python中的OpenCV模块,并使用flask web框架在web浏览器中显示实时流。在进入编码部分之前,让我们先简单地了解一下这些模块,如果你已经熟悉这些模块,可以直接跳到下一节。根据维基百科的说法,Flask是一个用Python编写的微型web框架,它被归类为微框架,因为它不需要特定的工具或库,同时它没有数据库抽象层、表单验证或任何其他组件,其中已有的第三方库提供了通用功能。根据GeeksForGeeks的说法,OpenCV是用于计算机视觉、机器学习和图像处理的大型开源库,现在它在实时操作中扮演着重要的角色,这在当今的系统中非常重要。步骤1-安装Flask&OpenCV:我们可以使用'pip install flask'和'pip install opencv python'命令来进行安装。如果想在PyCharm中安装,请执行以下步骤:https://www.jetbrains.com/help/pycharm/installing-uninstalling-and-upgrading-packages.html步骤2-导入必要的库,初始化flask应用程序:现在我们将导入必要的库并初始化flask应用程序。# 导入必要的库
from flask import Flask, render_template, Response
import cv2
# 初始化Flask app
app = Flask(__name__)
步骤3-使用OpenCV捕获视频:创建一个VideoCapture对象来触发摄像机并读取视频的第一个图像/帧,我们可以输入视频文件的路径,也可以使用数字指定本地网络摄像头。若要触发网络摄像头,我们将“0”作为参数传递。为了从IP摄像机捕获,我们提供RTSP链接作为参数。要查看IP摄像机的RTSP地址,请执行以下操作-查找RTSP地址。camera = cv2.VideoCapture(0)
'''
for ip camera use - rtsp://username:password@ip_address:554/user=username_password='password'_channel=channel_number_stream=0.sdp'
for local webcam use cv2.VideoCapture(0)
'''
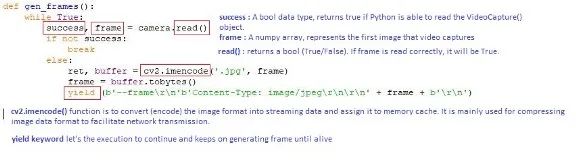
步骤4-添加窗口并生成视频帧:

gen_frames函数会执行一个循环,在该循环中,它将连续从摄影机返回帧作为响应块,该函数要求摄像机提供一个帧,然后将该帧格式化为响应块,内容类型为image/jpeg步骤5-为web应用的默认页面定义应用程序路由:路由是指应用程序的URL模式(例如myapp.com/home或者myapp.com/about)。@app.route("/")是Flask提供的Python修饰符,它可以轻松地将应用程序中的url分配给函数。@app.route('/')
def index():
return render_template('index.html')
注解@app.route,每当用户访问我们的应用程序域时(localhost:5000),执行index函数。Flask使用Jinja模板库来呈现模板。在我们的应用程序中,我们使用模板来呈现将在浏览器中显示的HTML。步骤6-定义视频源的应用程序路由:@app.route('/video_feed')
def video_feed():
return Response(gen_frames(), mimetype='multipart/x-mixed-replace; boundary=frame')
'/video_feed'路由返回流式响应。由于这个流返回要在网页中显示的图像,所以这个路由的URL在image标记的“src”属性中(参见下面的index.html)。浏览器将通过在其中显示JPEG图像流来自动更新图像元素,因为大多数/所有浏览器都支持多部分响应让我们看看index.html文件:<body>
<div class="container">
<div class="row">
<div class="col-lg-8 offset-lg-2">
<h3 class="mt-5">Live Streaming</h3>
<img src="{{ url_for('video_feed') }}" width="100%">
</div>
</div>
</div>
</body>
步骤7-启动Flask服务器:if __name__ == "__main__":
app.run(debug=True)
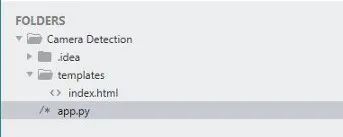
app.run()被调用并在本地启动web应用程序[localhost:5000].“debug=True”确保我们不需要每次进行更改时都运行我们的应用程序,我们只需在服务器仍在运行时刷新网页以查看更改。项目结构:

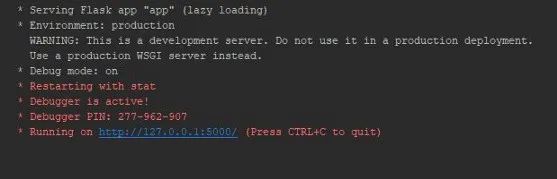
项目保存在一个名为“摄像头检测”的文件夹中。我们运行'应用程序副本'文件,运行此文件时,我们的应用程序托管在本地服务器的端口5000。运行app.py后在web浏览器上只需输入“localhost:5000“app.py-这是我们上面创建的Flask应用程序templates -此文件夹包含index.html'文件。在渲染模板时,这在Flask中是必需的,所有的HTML文件都放在这个文件夹下。让我们看看运行app.py的时候会发生什么 :

在点击提供的网址,由于我使用了上面的VideoCapture(0),因此浏览器上会显示网络摄像头源:

你的网络浏览器上有来自IP摄像头/网络摄像头的实时视频流,可用于安全和监控目的。请参阅我的GitHub代码:https://github.com/NakulLakhotia/Live-Streaming-using-OpenCV-Flask希望这篇文章能让你对尝试计算机视觉领域的新事物感兴趣,并帮助你增加知识。
☆ END ☆
上一篇:4种工业机器人控制方式解析
-
印度宣布禁用43款移动应用程序 阿里“中招”2020-11-25
-
印度宣布禁用43款移动应用程序 名单如下2020-11-25
-
AI摄像机:足球与光头,傻傻分不清楚2020-11-06
-
橙影智能摄像机PK大疆Osmo Pocket:谁才是Vlog“神器”?2020-10-17
-
360智能摄像机开箱图赏2020-10-09
-
北美智能家庭安全摄像机或将需求激增2020-09-09
-
【深度测评】199元主流摄像机中,谁才是真正的“机皇”?2020-08-23
-
2K超清+双暖光灯 360智能摄像机云台AI标准款体验2020-04-26
-
CUI 设备优先考虑支持 COVID-19 和医疗应用程序2020-04-15
-
小米:米家智能摄像机海外版串流画面BUG已修复2020-01-04
-
这五点理由告诉你,为什么不推荐购买安防摄像机2019-12-17
-
3d打印珠宝首饰的五个步骤2019-11-22
-
新iPhone视频功能接近专业摄像机水平 AI加速手机影像功能革新2019-09-02
-
360智能摄像机云台变焦版开卖:全景+9倍混合变焦2019-08-28
-
三星发布Galaxy Note 10+的3D扫描仪应用程序2019-08-24